<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<title>Page Title</title>
</head>
<body>
<h1>Hello World!</h1>
<p>This is a paragraph of text.</p>
</body>
</html>
HEADING
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
IMAGE AND COMMENT
<img src="<http://c1.staticflickr.com/9/8450/8026519634_f33f3724ea_b.jpg>" width="300" height="300">
<!-- This is a comment in HTML. It's not shown on the page. -->
UNORDERED LISTS OR BULLETED LISTS
<ul>
<li>Red</li>
<li>Orange</li>
<li>Yellow</li>
</ul>
ORDERED LISTS OR NUMBERED LISTS
<ol>
<li>Red</li>
<li>Orange</li>
<li>Yellow</li>
</ol>
CREATE FORMS
<form action="/login" method="POST">
<!-- all inputs go here -->
</form>
- **action** attribute – specifies the address or the path where the form is submitted.
- **method** attribute – specifies the type of the HTTP request which is used when the form is submitted.
INPUTS ON FORMS
<input type="text">
<input type="date">
<input type="color">
<input type="file">
<input type="checkbox">
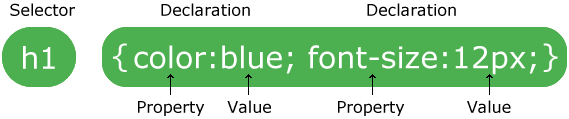
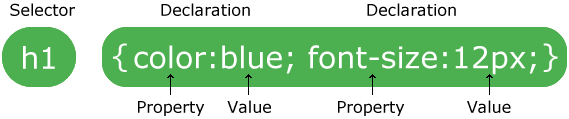
CSS STRUCTURE
LINK CSS TO HTML
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
CSS ACTIONS
{
/* Make all h1 elements purple and 56px font */
h1 {
color: purple;
font-size: 56px;
}
/* Give all img elements a 4px red border */
img {
border-color: red;
border-width: 4px;
}

WEB DESIGNING
1.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<title>WELCOME</title>
</head>
<body>
<div class= "search-box">
<input type= "text" placeholder= "search here.."/>
</div>
<h1>Hello World!</h1>
<p>This is a paragraph of text.</p>
<div class= "nav-container">
<div class= "wrapper">
<nav>
<div class= "logo">
<ul class= "nav-items>
<li>
<a href="#">BLOG</a></li>
<li>
<a href="#">CONTACT</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a class="nav-btn-container">blog
<img class="search_btn" src= "images/search-icon.svg" alt="">
</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>




0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home